Tag: webpack
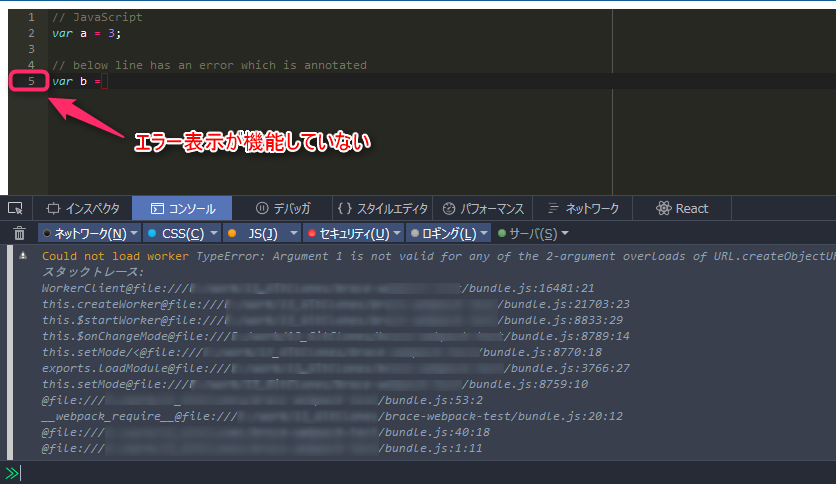
Webpack で Ace(Brace)を使うとエラーが出る

こんにちはー。
Ace、便利ですよねー!js で作られたテキストエディタで、Webアプリで「ちょっとコード打つとこ作りたい」とかいうときに使えます。
さて、今回はこれを、Webpack から使って、まとめられるようにしたいと思います。
brace を使う
普通の ace を、Browserify で使えるようにしたそうです。
インストール1$ npm install --save brace
bower からインストールしたくて、探しましたがなかったです。
webpack.config.jsnode_modulesをbundleできるようにします。
12345678910module.expo
…
Read More
Webpackで、CSS、Lessをロードする
こんにちはー!
Webpack、知っていますか。require() などでできた、ファイルの依存関係を、簡単にしてくれます!Browserify に似ていますが、Webpack はスタイルシート、JSON、画像なども一緒にできます!
CSSを読むというわけで、スタイルシートをロードしましょう!うまくいかない場合は、このリポジトリを見てください。
まず、フォルダー内で、次のコマンドを打ってください。
1$ npm i --save-dev webpack
次に、css を読む、loaderを追加します。その時、css-loader のほかに、style-loader を入れます!ここでハマった・
…
Read More