Tag: javascript
Hexo で検索結果を表示するページを生成するプラグインを作った。
こんにちは。shundroid です。お久しぶりです。
今回は新しく作った Hexo のプラグインについて、仕組みや工夫したところなどを書きたいと思います。
追記:2018/02/08client 側の工夫したところが消えましたw多分 vscode-vim で insert モードを解除せずに消しちゃったからかなとりあえず大まかには書いておきました。
概要hexo-generator-search で生成された search.xml を使って、検索結果を表示するページを作成します。
このブログでも使用しています。サイドバーの検索ボックスで検索すると、このプラグインで生成されたページが表示されま
…
Read More
Wercker を使って Hexo の deploy を自動化する

こんにちは。shundroid です。
Hexo にブログを移行しましたが、一回一回記事を上げるごとに、git commit して hexo deploy するのはめんどくさいですよね。
そこで、今回は wercker を使って git commit されると自動でデプロイしてくれるようにします。
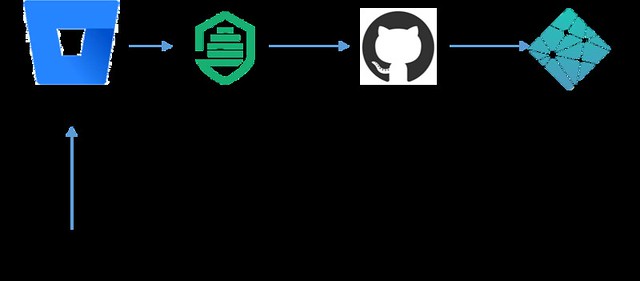
目指す運営形態
上のような形を目指し、今回 Wercker に関するところを作っていきます。
間に通しすぎじゃないか!?と言われるかもしれませんが、それぞれ意味があります。
Bitbucket: ブログ全体の非公開リポジトリ。
Wercker: Bitbucket の更新をチェックし、自動で Gi
…
Read More
ブログ移転しました!

こんにちは。shundroid です。あけましておめでとうございます。今年もよろしくお願いします。
さて、ブログを WordPress から Hexo に移転しました!ここではブログ移転の経緯などを説明していきたいと思います。
今までメールアドレスで購読していただいた方いつもありがとうございます。Hexo ではデフォルトでメールアドレスによる購読ができません。
今後プラグインを使い、対応させていくかもしれませんが、それまで、前のサイトでも使っていた、Feedly などの RSS リーダーによる購読をよろしくお願いします。
移行の背景重かったWordPress は、ページを表示する際、動的に
…
Read More
【Javascript】線の点・太さ(lineWidth)から、輪郭の座標を算出する
こんにちはー。更新が遅れてしまいすみません。
あけましておめでとうございます。今年もよろしくお願いします。
今回は、線の点・太さから、輪郭の座標をとる方法を紹介します。HTML5 Canvas の stroke() メソッドを、SVG などを使わず、自分で実装する感じです。
なお、自分で考えて手探りでやってみた方法なので、もっと効率のいい方法があるかもしれません。
なぜやりたいのかmatter.js というライブラリがあり、それを使って、マウスで書いた線を Body に変換したかったのですが、線を Body に直接することができなかったので、作ろうと思いました。
Constant とか使えばで
…
Read More
【Emscripten】 C++ でJSの関数を関数ポインタとして使う

ものすごく久しぶりの投稿となってしまいました。すみません。
今回は、Emscripten で C++ を実行するときに、JSの関数を関数ポインタとして登録し、それを呼び出せるようにする方法を紹介します。
実行環境
Ubuntu 14.04.5 LTS
emcc 1.36.0
clang version 3.9.0
やりたいこと
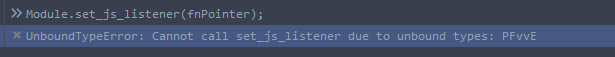
JS の関数を set_js_listener 関数を使用して登録する
call_listener 関数を呼び出した時、登録した JS の関数を実行する
手順1: set_js_listener、call_listener 関数を実装1234567891011121
…
Read More
【Windows】serialport モジュールなどで node-gyp を使うとき、Visual Studio をインストールせずに使う
こんにちはー。
久しぶりの投稿となります。
というのは、パソコンを落としてしまって、ハードディスクを壊してしまったからです‥。幸い、壊れているのはハードディスクだけだったので、それを交換したら動きました。
その交換するまでの間、パソコンを貸していただいて、それで開発をしていたのですが、開発していたリポジトリで、「serialport」モジュールを使っていました。
しかし、このモジュールをビルドするときに、Visual Studio と python が必要だと思っていて、Visual Studio 入れると一気に8GBとか使うので、入れないでやる方法があったので紹介します。
Visual C+
…
Read More
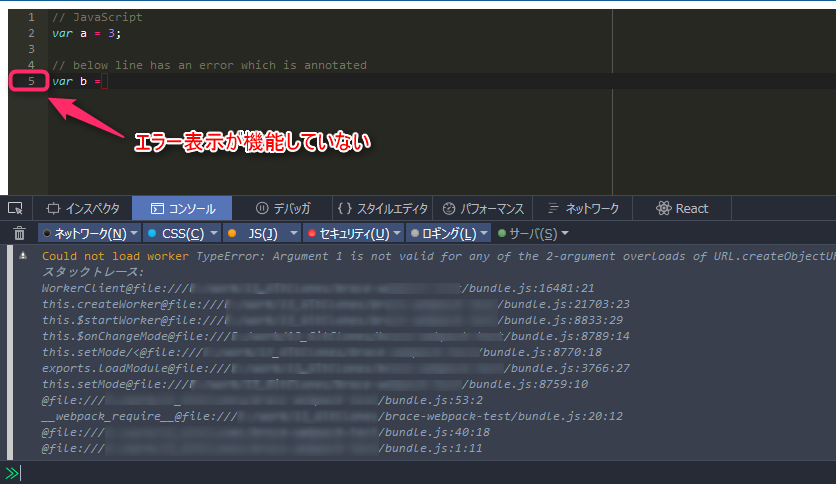
Webpack で Ace(Brace)を使うとエラーが出る

こんにちはー。
Ace、便利ですよねー!js で作られたテキストエディタで、Webアプリで「ちょっとコード打つとこ作りたい」とかいうときに使えます。
さて、今回はこれを、Webpack から使って、まとめられるようにしたいと思います。
brace を使う
普通の ace を、Browserify で使えるようにしたそうです。
インストール1$ npm install --save brace
bower からインストールしたくて、探しましたがなかったです。
webpack.config.jsnode_modulesをbundleできるようにします。
12345678910module.expo
…
Read More
js で文字列が色かどうかを見分ける方法
こんにちはー。
js から css の backgroundColor や、color など、色を指定することがよくあります。しかし、その時、色でない文字列が backgroundColor などに指定されると、正しい結果になりません。
今回は、色である文字列が指定されているかを判別する方法を紹介します。
やりたいこと次のサンプルを見てください。
See the Pen Jsで文字列が色かどうかを判別する by shundroid (@shundroid) on CodePen.
textbox に、blue や rgb(255,0,0)を指定して、「判別」ボタンを押すと、「色です」と結果
…
Read More
【Canvas】mousemoveのタイミングで円を描くときに円が離れてしまう問題
こんにちはー。
前回、arc を使って描いた時、円が散らばらないようにする方法を紹介すると書いたので書きます。
まず、下の例を見てください。
うまくいかない例See the Pen Canvas Mousemove 円で描いてうまくいかない例 by shundroid (@shundroid) on CodePen.
よくありがちなコンテンツです。mousemove のイベントが発生した時に円を描いているわけですが、めっちゃ速く動かして書くと、円と円の間が空いてしまいます。
今回は意外と初歩的なことかもしれませんが、この、間が空かないようにする方法を描きます。
moveToとlineToを
…
Read More
【JS】Canvasで丸や四角で「消す」方法
こんにちはー。題名のとおり、Canvas の「消す」機能で、丸などに形を変える方法を紹介します。
「消す」機能についてまずはじめに、消す方法としてのルールを書いておきます。
白く塗る はダメ!(背景が白でない場合があるため)
消した部分は透明になるようにする。
実装のポイントcontext の globalCompositeOperation を、destination-out に変更すると、fill や stroke で指定した領域を 切り取る ことができます。
また、このプロパティは、その他いろいろな値に変更できます。
サンプル:円形で消すglobalCompositeOperatio
…
Read More
js の正規表現で、「完全一致」でマッチする
こんにちはー。
機会があって、正規表現で「完全一致」のテストの方法が知りたくなりました。今日はその方法を紹介します。
どういうことがしたいのか12/abcde/.test("abcde"); // true/abcde/.test("abcdef"); // これも true
このような場合だと、1行目のようなテストする文字列がパターンと同じ場合、 true になりますが、含んでいる場合(2行目)も true になってしまいます。これを、2行目が false になって、1行目だけ true になるようにしたいんです。
完全一致したいときhttps://developer.mozilla.org
…
Read More
【Rx.js】画像を非同期に読み込むサンプルコード
こんにちはー。
非同期の処理をいい感じに使える js のライブラリないかなーと探していたら、Rx.js というのを見つけたので、それを使ったサンプル?を紹介します。
Rx.js とは?.NET 向けの Reactive Extensions を js 用に移植したもの。ぼくは、最初 .NET の方を使っていて、「それの js 版があったらいいな~」と思っていたらピンポイントであったという感じですー。
コードの概要では、今回書いてみるコードの概要を紹介します。
3つの画像が配列になっている
それらを非同期で読むが、1つ読み終わったら次を読むという条件。
1つ読み終わった後と全部読み終わった後に
…
Read More
Sphero.js で、指定した時間だけ orb.roll をしたい
しばらく投稿してなくてすみません。
Cities Skylines にハマっていました。え? 動かないんじゃないのだって?VAIO の設定で、CPU を静かさ優先 -> パフォーマンス優先にしたら、なんとか動きました。こんなに違うんだ・・その代わり、パソコンがあったかい~☆し、めっちゃうなっています。めっちゃ重いけど、めっちゃ面白いです。
さて、今回は、Sphero を Node.js から動かせるというすぐれもの、Sphero.js に関する Tips ですー。内容はタイトルの通り!
コード123456789101112131415161718192021222324252627var
…
Read More
TypeScriptのES6 Moduleでexport varしたものに書き込む
TypeScriptで、次のようにしたい時があります。
1export var field1 = "foo";
123import {field1} from "./export";// エラーになるfield1 = "bar";
しかし、エラーになります。
1> Invalid left-hand side of assignment expression.
方法1:namespace で囲むこれは、変数を namespace(旧 module )で囲ってあげることで解決できます。
123export namespace fields { export
…
Read More
Webpackで、CSS、Lessをロードする
こんにちはー!
Webpack、知っていますか。require() などでできた、ファイルの依存関係を、簡単にしてくれます!Browserify に似ていますが、Webpack はスタイルシート、JSON、画像なども一緒にできます!
CSSを読むというわけで、スタイルシートをロードしましょう!うまくいかない場合は、このリポジトリを見てください。
まず、フォルダー内で、次のコマンドを打ってください。
1$ npm i --save-dev webpack
次に、css を読む、loaderを追加します。その時、css-loader のほかに、style-loader を入れます!ここでハマった・
…
Read More
TypeScriptのIDEをNetBeansにした

こんにちはー。TypeScript、使っていますか?
今まで、Visual Studio Code を、エディタとして使っていましたが、作っていたアプリが大きくなってきたので、NetBeansを使うことにしました!
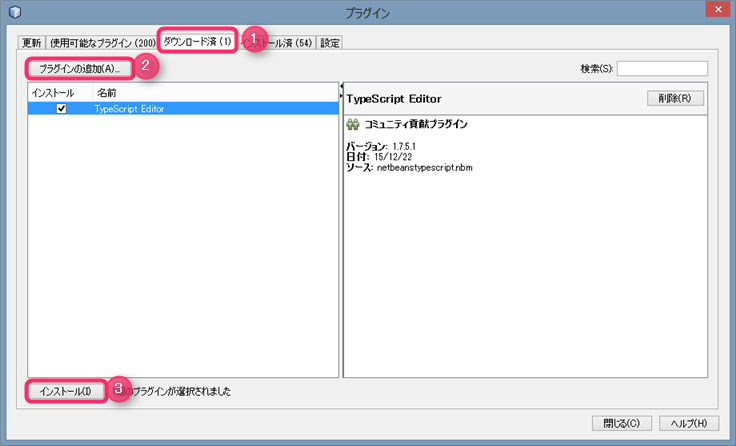
TypeScript Editorプラグインを入れるデフォルトでは TypeScript は使えないので、プラグインを入れましょう!
https://github.com/Everlaw/nbts/releasesから、「XXX.nbm」の最新版をダウンロードしましょう。
メニューバーの、ツールからプラグインを開きます。
ダウンロード済み タブを開く
プラグインの追加で、ダウンロ
…
Read More
GulpでTaskに引数を使う

Gulpで、タスクをより便利にしたいとき、引数が使いたくなります。こんな感じです。
1$ gulp build --dev
これは、npmのモジュール、「minimist」を使うとできます。
1$ npm i minimist
js 側の実装は次の通りです。
123456789var minimist = require("minimist");gulp.task("build", function() { var env = minimist(process.argv.slice(2)); if (env.dev) { // --devが入っているとき
…
Read More
Visual Studio Code で便利なショートカット!
こんばんは。
Visual Studio Code 使ってますかー!!
GitとTypeScriptの補完をプラグインなしでやってくれて便利です!
さて、今回はよく使っているショートカットキーと
デフォルトにないけどよく使うショートカットキーを紹介します!
(ぼくはWindowsなのでCtrlになりますがMacだとCommandキーなのかな?)
デフォルトにあるショートカットキーCtrl + Shift + Pコマンドパレットを開きます。超便利です。
Ctrl + Tab (エディタで)workbench.action.quickOpenNavigateNext らしいです。
VSCodeには
…
Read More
TypeScriptで、関数を型にする
Typescriptの型として、
「number」「string」「boolean」などとありますが、
実は、関数も型にできます!
1var function1:(arg1:number, arg2:string)=>boolean;
こんな感じ。
1(引数名:型, 引数名:型 .....)=>戻り値
戻り値がないときは、voidを指定できます。
どんなときにつかうの?コールバック引数を使いたい1234567function progressA(callback: (msg:string)=>void) { callback("hoge");}progr
…
Read More
Javascriptでアニメーションを簡単に使える「move.js」を使ってみる
簡単な記法で、アニメーションをすることができます。
中では、transition-delayとかを使っているようです。
インストール1$ bower i move.js
※ i と書くと、installを略すことができます。
head タグ内で読み込むと怒られる!中でonload時にdocument.bodyを呼び出しているので、head タグ内で scriptタグで読み込むとエラーが出てしまいます。
解決策は2つあります。
webpack などを使用して bundle し、それを body タグで読み込む
body タグ内で読み込む
js から動的に読み込む
おすすめは webpack
…
Read More