Category: Web Programming
TypeScriptのIDEをNetBeansにした

こんにちはー。TypeScript、使っていますか?
今まで、Visual Studio Code を、エディタとして使っていましたが、作っていたアプリが大きくなってきたので、NetBeansを使うことにしました!
TypeScript Editorプラグインを入れるデフォルトでは TypeScript は使えないので、プラグインを入れましょう!
https://github.com/Everlaw/nbts/releasesから、「XXX.nbm」の最新版をダウンロードしましょう。
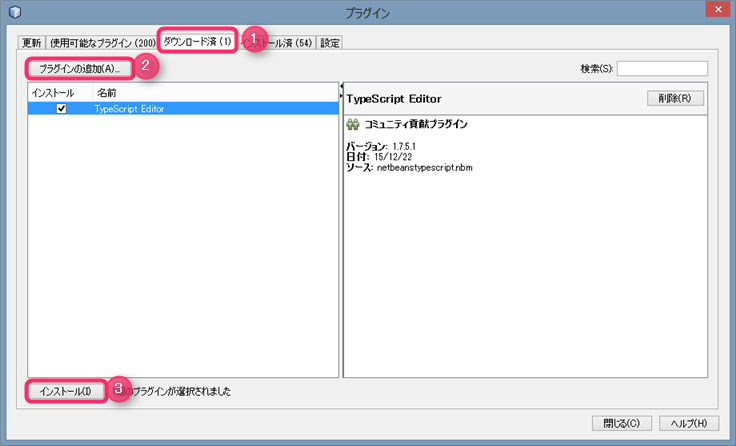
メニューバーの、ツールからプラグインを開きます。
ダウンロード済み タブを開く
プラグインの追加で、ダウンロ
…
Read More
GulpでTaskに引数を使う

Gulpで、タスクをより便利にしたいとき、引数が使いたくなります。こんな感じです。
1$ gulp build --dev
これは、npmのモジュール、「minimist」を使うとできます。
1$ npm i minimist
js 側の実装は次の通りです。
123456789var minimist = require("minimist");gulp.task("build", function() { var env = minimist(process.argv.slice(2)); if (env.dev) { // --devが入っているとき
…
Read More
TypeScriptで、関数を型にする
Typescriptの型として、
「number」「string」「boolean」などとありますが、
実は、関数も型にできます!
1var function1:(arg1:number, arg2:string)=>boolean;
こんな感じ。
1(引数名:型, 引数名:型 .....)=>戻り値
戻り値がないときは、voidを指定できます。
どんなときにつかうの?コールバック引数を使いたい1234567function progressA(callback: (msg:string)=>void) { callback("hoge");}progr
…
Read More
Javascriptでアニメーションを簡単に使える「move.js」を使ってみる
簡単な記法で、アニメーションをすることができます。
中では、transition-delayとかを使っているようです。
インストール1$ bower i move.js
※ i と書くと、installを略すことができます。
head タグ内で読み込むと怒られる!中でonload時にdocument.bodyを呼び出しているので、head タグ内で scriptタグで読み込むとエラーが出てしまいます。
解決策は2つあります。
webpack などを使用して bundle し、それを body タグで読み込む
body タグ内で読み込む
js から動的に読み込む
おすすめは webpack
…
Read More
Gulpでtsify+watchify
Qiitaにもかきました。
TypeScriptでBrowserifyが使える、 tsifyを知ったのですが、
ビルドの時間が遅いし、毎回「gulp XXX」って打つのが大変なので、
watchifyと一緒に使えないかな・・・と思いました。
次のようなgulpfile.jsを作りました。
gulp watchify-tsifyと実行する。
./ts/a.ts、./ts/b.tsを監視する。
watchifyでupdateが発生するたびに、runBundle()を呼び出す。
b.pluginでtsifyを読み込み、js/all.jsを出力する。
参考
…
Read More