クリスマスプレゼントで Geometry Dash を 60% OFF で買った 【第二弾】

こんにちは。
Besiege に続き、クリスマスプレゼントで、もう一つゲームを買いました。
Geometry Dash です。
Steam の Winter Sale で、60% OFF、159円 で売っていました!
さっそくプレイしたのですが、これが超絶難しいです・・・・
このようなステージを、ジャンプで進んでいくのですが、一回でもミスったら最初からになってしまう、という、かなりの鬼畜ゲームなのです。
最初の5ステージくらいは簡単ですが、徐々にロケット・半重力などのギミックが増えていき、難易度も上がっていきます。
11個目のステージをちょっとやってみましたが、途中で進行方向が変わったり
…
Read More
クリスマスプレゼントで Besiege を 30% OFF で買った 【第一弾】

こんにちは。メリークリスマス!!(1日遅れ)
いやー、今年は旧正月になる前にクリスマスプレゼントを買えましたw
去年はなんか gdgd してたらセールが終わっちゃって、大変でした・・。
今年は、Steam でセールになっている安いゲームをたくさん買うことにしました。
第一弾は Besiege です!
Winter Sale 中なので、30% OFF で、558 円になっています!!
というわけで、さっそくプレイしました。
動作を軽くした去年の Cities: Skylines と同様、ぼくの PC だとちょっと重かったです。Windows 10 の都合上、GPU をオフにしているのが原因
…
Read More
【MIDI】セカオワの Error の間奏を作った
こんにちは。
今回は SEKAI NO OWARI 「Error」の間奏を作りました。音がピコピコしていて、すごく好きな部分です。
メロディ部分は音が多すぎて、自分で全部わからなかったので、
https://www.youtube.com/watch?v=gX3keesEbp4
上の動画を参考にし、それをピコピコ音に変えました。
ベースとドラム、最初の音は自分で耳コピしました。
よかったら聞いてみてください。
…
Read More
ハルスター・アクション(beta)

2014年~2015年にかけて作っていたゲームです。Unity で作りました。イラストは友達が作りました。
ルールマリオのようなアクションゲームです。ステージにあるぶどうを集めたりしながら、ゴールを目指します。
操作方法
←・→ : 移動
SPACE : ジャンプゲームを進めると、そのほかのアクションができるようになります。
ダウンロードこの 作品 は クリエイティブ・コモンズ 表示 - 非営利 - 改変禁止 4.0 国際 ライセンスの下に提供されています。
ダウンロード上のリンクを開き、右上のダウンロードボタンからダウンロードしてください(Zip形式)解凍し、 game.exe を開くと、
…
Read More
【MIDI】「クロノ・トリガー」を耳コピしてみた
MIDI 系では初めて動画を投稿しました。Domino を使用して、クロノ・トリガーの名曲「クロノ・トリガー」を耳コピしました。
後半の部分は、切ないイメージがきちんと出るように、主旋律をストリングスとフルートで演奏するように工夫しました。
よろしければお聴きくださいー
…
Read More
【Emscripten】 C++ でJSの関数を関数ポインタとして使う

ものすごく久しぶりの投稿となってしまいました。すみません。
今回は、Emscripten で C++ を実行するときに、JSの関数を関数ポインタとして登録し、それを呼び出せるようにする方法を紹介します。
実行環境
Ubuntu 14.04.5 LTS
emcc 1.36.0
clang version 3.9.0
やりたいこと
JS の関数を set_js_listener 関数を使用して登録する
call_listener 関数を呼び出した時、登録した JS の関数を実行する
手順1: set_js_listener、call_listener 関数を実装1234567891011121
…
Read More
【Windows】serialport モジュールなどで node-gyp を使うとき、Visual Studio をインストールせずに使う
こんにちはー。
久しぶりの投稿となります。
というのは、パソコンを落としてしまって、ハードディスクを壊してしまったからです‥。幸い、壊れているのはハードディスクだけだったので、それを交換したら動きました。
その交換するまでの間、パソコンを貸していただいて、それで開発をしていたのですが、開発していたリポジトリで、「serialport」モジュールを使っていました。
しかし、このモジュールをビルドするときに、Visual Studio と python が必要だと思っていて、Visual Studio 入れると一気に8GBとか使うので、入れないでやる方法があったので紹介します。
Visual C+
…
Read More
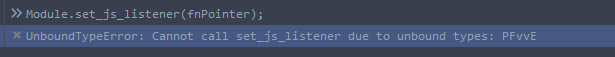
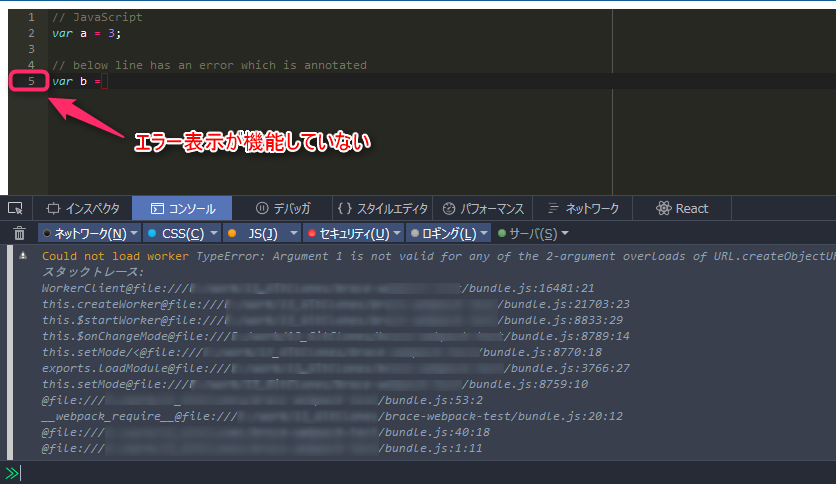
Webpack で Ace(Brace)を使うとエラーが出る

こんにちはー。
Ace、便利ですよねー!js で作られたテキストエディタで、Webアプリで「ちょっとコード打つとこ作りたい」とかいうときに使えます。
さて、今回はこれを、Webpack から使って、まとめられるようにしたいと思います。
brace を使う
普通の ace を、Browserify で使えるようにしたそうです。
インストール1$ npm install --save brace
bower からインストールしたくて、探しましたがなかったです。
webpack.config.jsnode_modulesをbundleできるようにします。
12345678910module.expo
…
Read More
Windows 10 にアップグレードしてから起きた問題(と解決策)を挙げてみる

こんにちはー。
↑な感じで苦戦していたアップグレードですが、6回目にして成功しました!作戦を組んでやったので、それについての記事も近日中に公開します。
2016-07-03 追記↑と書いていましたが、ウイルスバスターを入れた後、KP41病になってしまったようで、Microsoft にもメーカーにも問い合わせましたが、Windows 8.1 に戻すしかないということで、戻しました。一応「こんな問題が起きたんだ」という分にはこの記事も使えるかと思うので、公開したままにします。
さて、今回は、Windows 10 にアップグレードしたものの、結構問題が発生して、かなりの精神的ダメージを食らったので
…
Read More
エスケープシーケンスで、既存の行、文字を書き換える

こんにちはー
Vim は、ターミナル上で動くアプリですが、カーソルの位置を変えて、既存の行、文字の内容を上書きしたりできます。
こういうのって、どうやるのかなあと調べていたら、どうやら、エスケープシーケンスというのを使うらしいです。
というわけで、使ってみました。
目的
ターミナル上の既存の行、文字を書き換える
方法
エスケープシーケンスを使用して、カーソルを動かす
カーソルを動かしてみる絶対座標でカーソルを変更します。次のような形です。
1\e[行;列H
今回は Ruby でやってみたいと思います。12# 左上から 2行、3列目にカーソルを移動printf "\e[2;3H"
カーソルが
…
Read More
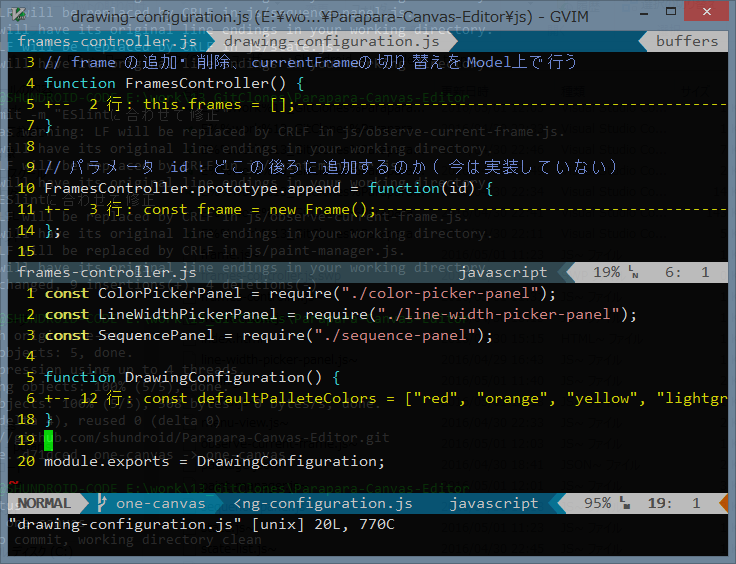
WindowsのGVim をかっこよくする

仕上がり※ Vim-airline というプラグインを使用していますが、 その方法はまた今度説明します。
各種設定をする.vimrc に追加します。ない場合は、ホームディレクトリに、.vimrc というファイルを作ってください。
12345678" 行番号を表示set number" 対応する()、{}、[]をハイライトset showmatch" 折りたたみ(任意)" indent の数で折りたたむよう設定set foldmethod=indent
.gvimrc に追加します。ない場合は、ホームディレクトリに、.gvimrc と
…
Read More
WindowsだけれどVim使ってみた
こんにちはー。
Vim、いいですよね~~~~キーボードですべてが完結しちゃうところがかっこよくて、僕も使いたくなりました。
今回は、Windows でかっこ良く Vim を使う方法を紹介します。
Vim を使う時の条件Vim を使う方法はいくつかあります。「かっこ良く」ということで、いくつか条件を用意しました。
背景を透過できる
かっこいい colorscheme が使える(256色表示できる)
バグがない
プラグインを入れられる
ConEmuで使いたかった。ConEmu という、コンソールをタブ化できたりするものがあるので、それでVimも使いたかったんです。
これでできるかなと思いました
…
Read More
js で文字列が色かどうかを見分ける方法
こんにちはー。
js から css の backgroundColor や、color など、色を指定することがよくあります。しかし、その時、色でない文字列が backgroundColor などに指定されると、正しい結果になりません。
今回は、色である文字列が指定されているかを判別する方法を紹介します。
やりたいこと次のサンプルを見てください。
See the Pen Jsで文字列が色かどうかを判別する by shundroid (@shundroid) on CodePen.
textbox に、blue や rgb(255,0,0)を指定して、「判別」ボタンを押すと、「色です」と結果
…
Read More
【Canvas】mousemoveのタイミングで円を描くときに円が離れてしまう問題
こんにちはー。
前回、arc を使って描いた時、円が散らばらないようにする方法を紹介すると書いたので書きます。
まず、下の例を見てください。
うまくいかない例See the Pen Canvas Mousemove 円で描いてうまくいかない例 by shundroid (@shundroid) on CodePen.
よくありがちなコンテンツです。mousemove のイベントが発生した時に円を描いているわけですが、めっちゃ速く動かして書くと、円と円の間が空いてしまいます。
今回は意外と初歩的なことかもしれませんが、この、間が空かないようにする方法を描きます。
moveToとlineToを
…
Read More
【JS】Canvasで丸や四角で「消す」方法
こんにちはー。題名のとおり、Canvas の「消す」機能で、丸などに形を変える方法を紹介します。
「消す」機能についてまずはじめに、消す方法としてのルールを書いておきます。
白く塗る はダメ!(背景が白でない場合があるため)
消した部分は透明になるようにする。
実装のポイントcontext の globalCompositeOperation を、destination-out に変更すると、fill や stroke で指定した領域を 切り取る ことができます。
また、このプロパティは、その他いろいろな値に変更できます。
サンプル:円形で消すglobalCompositeOperatio
…
Read More
js の正規表現で、「完全一致」でマッチする
こんにちはー。
機会があって、正規表現で「完全一致」のテストの方法が知りたくなりました。今日はその方法を紹介します。
どういうことがしたいのか12/abcde/.test("abcde"); // true/abcde/.test("abcdef"); // これも true
このような場合だと、1行目のようなテストする文字列がパターンと同じ場合、 true になりますが、含んでいる場合(2行目)も true になってしまいます。これを、2行目が false になって、1行目だけ true になるようにしたいんです。
完全一致したいときhttps://developer.mozilla.org
…
Read More
voidを使えば、アロー関数 で{}が省ける。
こんにちはー。
今、void を使えばアロー関数で{}がいらないんじゃないか説が、ふと頭のなかを通り過ぎて行きましたので紹介いたしますー。
「void 演算子で、アロー関数の {} がいらない気がする」ということです。
普通に {} はずせばいいのでは?まず、通常のアロー関数の{}なしの使い方です。普通の関数がどんどん短くなっていく過程をご覧ください。1234567891011// function 式var a = function (a) { return a + 2; };// アロー関数にそのまましてみたvar a = (a) => { return
…
Read More
Tumblr でプログラミングに関する面白い投稿があったので紹介!
tumblrに プログラミングに関するジョークがありました。すごく「たしかに」「あるある」と思えたので、紹介します。
1つ目:https://nandof.tumblr.com/post/140329227580/sometimes-you-just-gotta-drop-this
sudo rm -rf /* というコマンドについてです。絵を見ると大体想像できると思いますが、絶対にやってはいけないコマンドです。意味は、
sudo ・・ 管理者権限で動かす
rm ・・削除するコマンド
-rf の r ・・ディレクトリを再帰的に削除(ディレクトリの中のファイル・ディレクトリも削除)する
…
Read More
【Rx.js】画像を非同期に読み込むサンプルコード
こんにちはー。
非同期の処理をいい感じに使える js のライブラリないかなーと探していたら、Rx.js というのを見つけたので、それを使ったサンプル?を紹介します。
Rx.js とは?.NET 向けの Reactive Extensions を js 用に移植したもの。ぼくは、最初 .NET の方を使っていて、「それの js 版があったらいいな~」と思っていたらピンポイントであったという感じですー。
コードの概要では、今回書いてみるコードの概要を紹介します。
3つの画像が配列になっている
それらを非同期で読むが、1つ読み終わったら次を読むという条件。
1つ読み終わった後と全部読み終わった後に
…
Read More
Visual Studio Code の言語を変えたい時【Insiders も書くよ】

追記!! 2016/03/31Version 0.10.13 から、言語の変更が可能となりました。下の手順2 の、引数付きで起動(英語)にした状態で、Ctrl + Shift + P から「Configure Language」、locale.json が開くので、そこで言語を変更できます。参考 : https://github.com/Microsoft/vscode-docs/blob/vnext/release-notes/latest.md#localization
こんにちはー。
ついに、VSCode が、日本語に対応したっぽいです!!リリースノートを見ると、v0.10.10 で、T
…
Read More